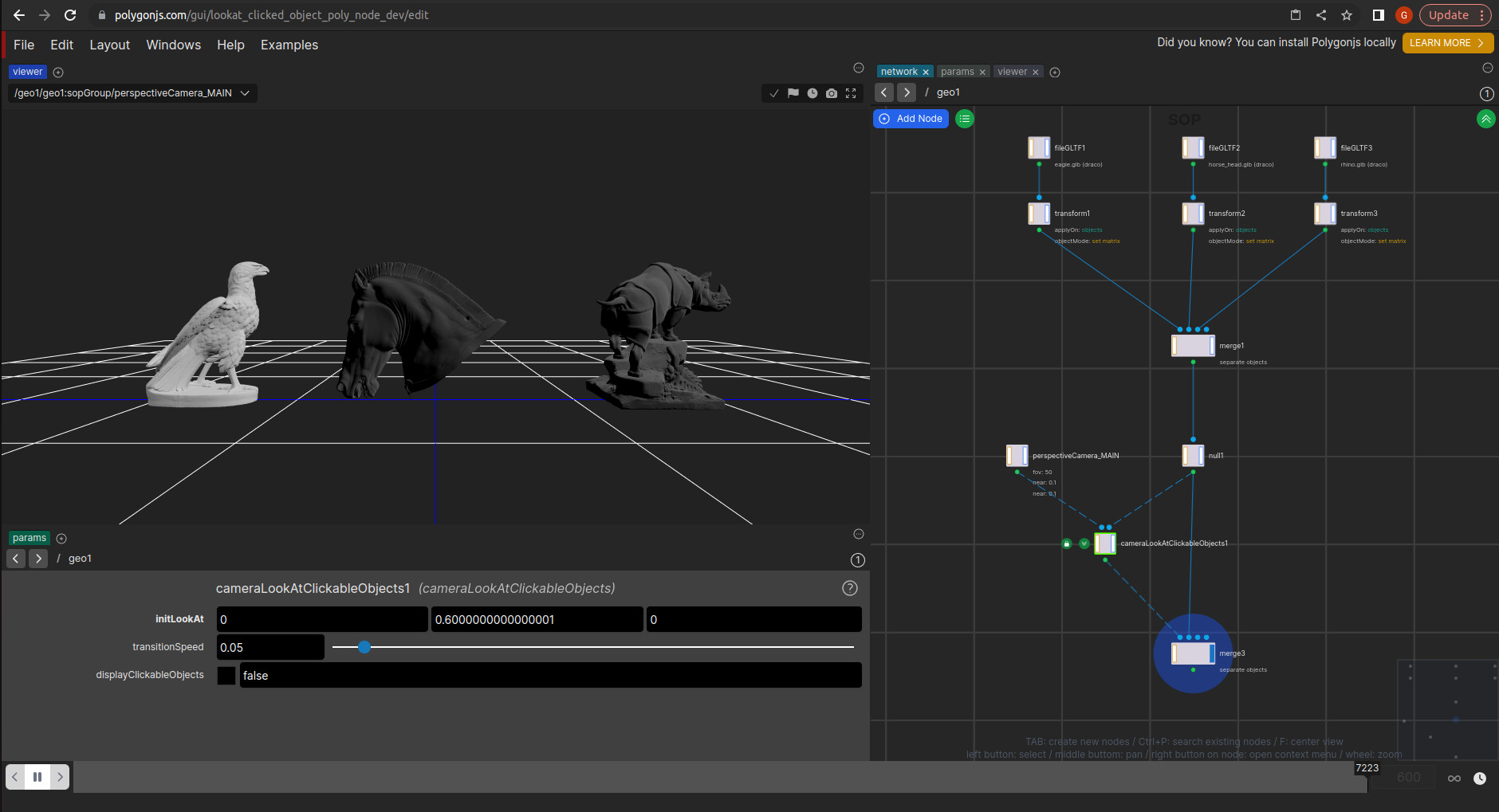
This poly node demonstrates a setup where clicking on objects makes the camera rotate to look at them.
LIVE DEMOHow to use:- Create the node at the geometry/sop level
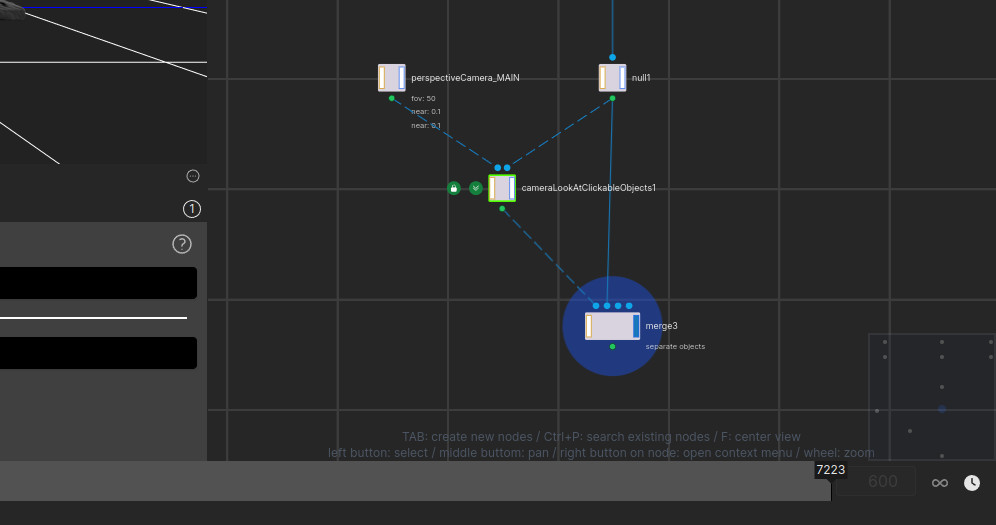
- The first input is the camera
- The second input is the objects that should be clickable
Parameters:-
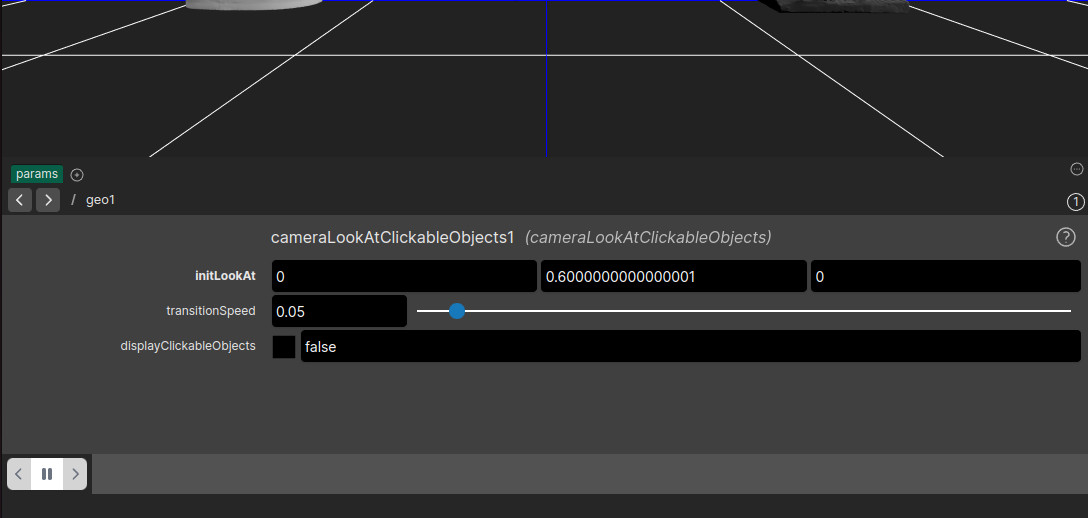
initLookAt: position the camera looks at when starting the scene
-
transitionSpeed: how fast the camera turns. 1 is instant, and 0 is no transition at all. I recommend something between 0.02 and 0.1.
-
displayClickableObjects: displays the boxes that are created to detect the current object under the cursor
How does it work internally:
If you would like to override the current behavior, or create another version of this node, it may be interesting to understand what it does. You can have a look inside the poly node, as most nodes will have comments.
But in short, here is what it does:
- It uses a
copy node to iterate over the input objects and create a box for each.
- Using an
actor node, it assigns a behavior for each box, so that they detect when they are hovered by the cursor. This allow the cursor to become a pointer when an object is hovered. You can see this behavior in this
simpler example- Using that same actor node, the objects are set to update an attribute `lookAtTarget` on the camera, using the object position as value.
- The camera is also updated with an actor node, which reads this `lookAtTarget` attribute, and uses a
actor/setObjectLookAt to rotate the camera accordingly.
Examples scenes:
- See this node in action in
this scene.
- You can see a simpler version of this setup in
this scene. The main difference is that the example demonstrates the setup with primitive objects without hierarchy. This poly nodes can adapt to objects with hierarchies, which is often the case when importing .gltf or .obj files.