Additional details
This WebGL scene is done with raymarching, where metaballs are animated to move and merge together.
3 of those metaballs are following the cursor. Using the actor nodes, I've set them up to have varying delay.
How to edit this template:
This template is built using polygonjs and vuejs. The full source is available on github.
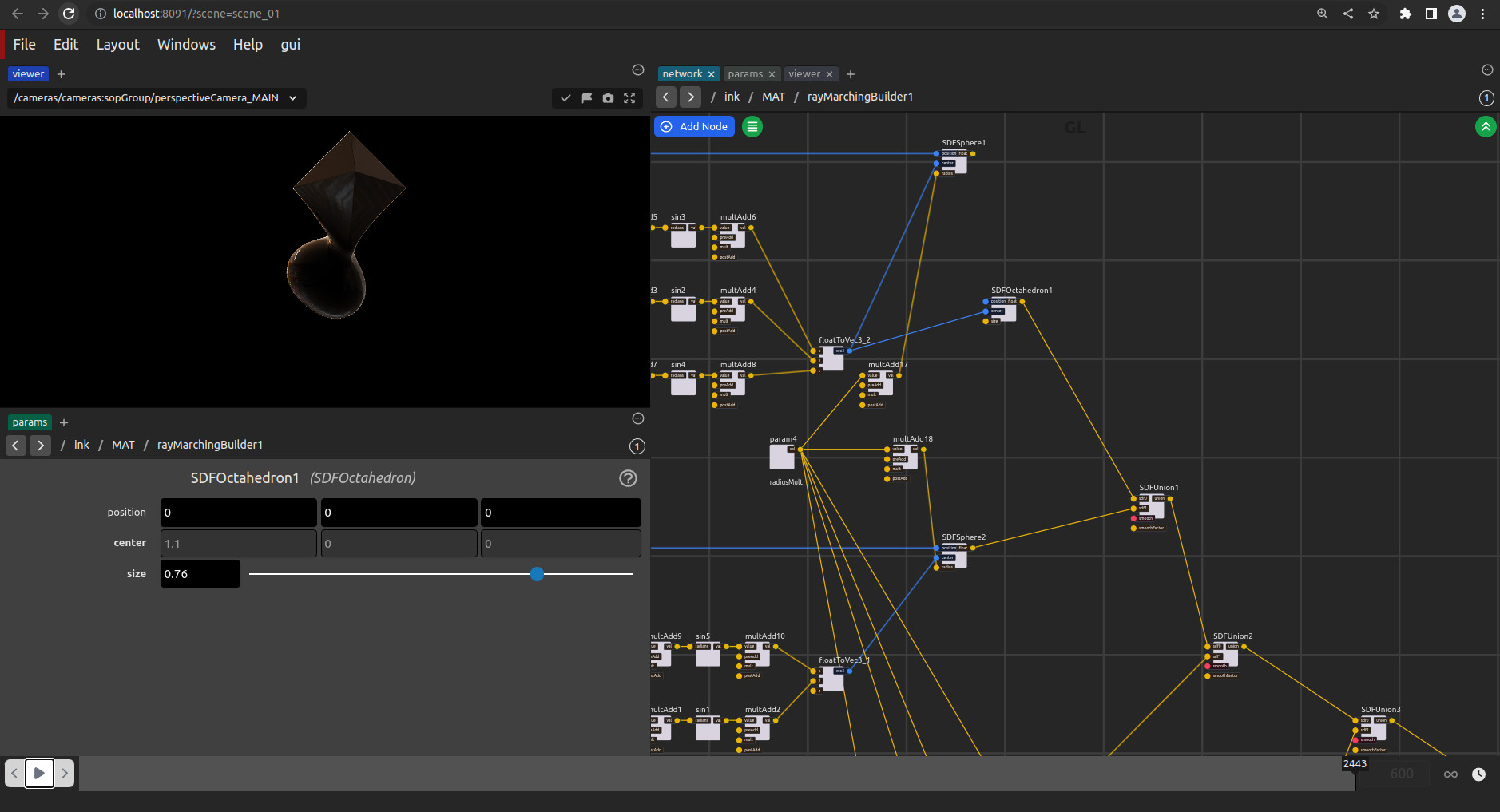
You can edit the 3D scene with polygonjs visual editor.
3 of those metaballs are following the cursor. Using the actor nodes, I've set them up to have varying delay.
How to edit this template:
This template is built using polygonjs and vuejs. The full source is available on github.
You can edit the 3D scene with polygonjs visual editor.
Digital Ink
version 2 published on 20 Sep 2022
Have fun with metaballs!
Have fun with metaballs!
Digital Ink
version 2 published on 20 Sep 2022
Have fun with metaballs!
Have fun with metaballs!
Product information
Free